How to log in and navigate GumboNet
Welcome Email and Log in

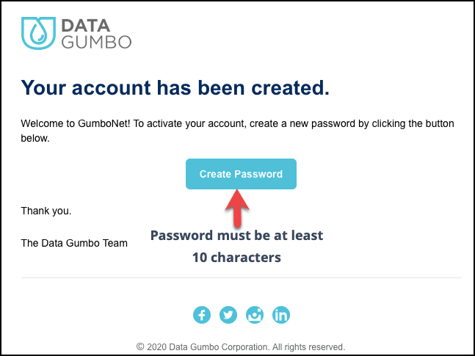
Click Create Password in the “Welcome to Data Gumbo” email to set a new password and follow the prompts to log in
-
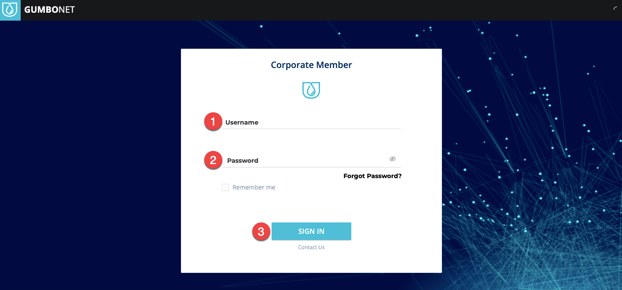
Enter Username (your email address)
-
Enter Password
-
Click SIGN IN
If you were previously set up with an account but don’t remember the password, click Forgot Password? and follow the prompts to receive an email to update your password.
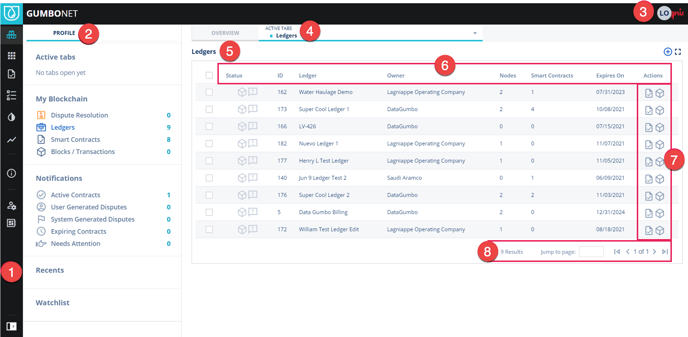
GumboNetTM is a multiple-page web application. Upon successfully logging into GumboNet, by default users will land on Ledgers of the Active Tabs. However, the structure of the platform’s user interface (UI) is similar among all pages.
Navigation

-
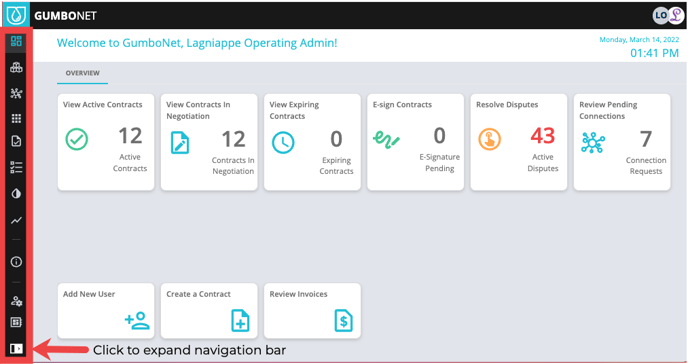
Navigation Bar – Contains high-level menu items, which navigate users to system areas and features within the platform.
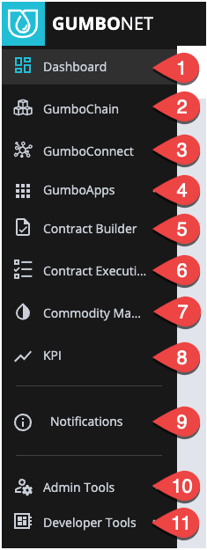
NOTE: By default, the Navigation Bar is shown in collapsed mode. However, users can click on the expand symbol :nav-exp: found toward the bottom to fully expand the view and see the menu and screen names. Click Here to learn more about each item on this bar.

-
Dashboard - Find all your day-to-day tasks and get up to speed on GumboNet activity
-
GumboChain - See your smart contract, disputes, ledgers, and blockchain transactions
-
GumboConnect - Connect with enterprises on the network to create smart contracts. Companies can view their connections, connection requests, and those outside of their connected network
-
GumboApps - Access your GumboNet apps to help you build and manage your smart contracts
-
Contract Builder - Create a contract - first choose a template, negotiate configurable values, upload documents, and approve.
-
Contract Execution - Track milestones and tasks as part of an active contract
-
Commodity Management - View details on your facilities and commodities in movement
-
KPI - Measure your KPIs and get insights into your smart contracts
-
Notifications - Receive alerts on your GumboNet activity
-
Admin Tools - tools specific to the admin user to manage company administration tasks
-
Developer Tools - tools specific to the developer user to code smart contracts

-
Navigation Bar
-
Left Pane – This section provides quick links to different features within the selected system area. In the example image, it is showing Profile, but this changes with each selected menu item.
-
User Account – Also known as user avatar. Upon clicking this item, a small pop-up box appears with several functions:
-
Account Name: username and company of the logged-in user; the role (access rights) of the account, either Admin or User
-
Change Password: brings up a pop-up to change the current user’s password
-
Support: opens a tab with a portal for accessing the user guide, asking questions, reporting a bug, billing inquiries, etc.
-
Legal & Policy: displays Data Gumbo terms and conditions governing platform usage
-
About: displays platform version and build number
-
Logout: signs out of the current user session
-
-
Active Tabs – There are different functions and pages within the platform. The Active Tabs show which tabs are open, and users can select any open tab to change their view. In the demonstration above, the currently open tab (Active Tab) is Ledgers.
-
Tab Content – Each tab will have its own content. The majority of the content will be in a table format. Under the coding section of the smart contract, however, this will be the code editor instead of a table.
-
Column Headers – If the content is in a table format, column headers support filtering, searching, and sorting, depending on the need and column type.
-
Actions – A special column of clickable icons that allow users to quickly switch to other features of the platform. The example shown allows users to switch from the ledgers tab to other tabs such as smart contracts or blocks. Selecting an action when a row is selected will navigate the user to the new screen with the data pre-selected.
-
Table Footer – The table footer helps page through larger data sets.
-
<number> Results: shows total results (rows) the current table has
-
Jump to page: if users have a specific page number to view, input that number in this box and hit Enter to navigate to that page
-
Page Navigator:
-
:back-to-first: : back to the first page
-
:go-to-last: : go to the last page
-
:back-1-page: : go back one page
-
:forward-1-page: : go forward one page
-
<number> of <number>: shows what page is currently being viewed out of how many pages are available
-
-
